Few competitors, an easy-to-learn and implement WordPress plugin: everything is done to make our lives easier.

FacetWP, as the name implies, allows you to create custom facets to filter any material on your WordPress website: blog posts, WooCommerce products, custom content categories, etc. These facets can be of many forms, allowing the user to sort what he’s looking for finely based on the given parameters without reloading the page for improved user experience and speed.
But it doesn’t end there.
FacetWP’s smart filtering allows users to find a specific product, blog, or article faster because the plugin uses AJAX to dynamically filter the content on the screen without requiring a page reload.
So, today, we will talk about how the FacetWP plugin can be leveraged correctly to set up a blog post filter system! Let’s dive in.
How to set up a blog post filter system with FacetWP
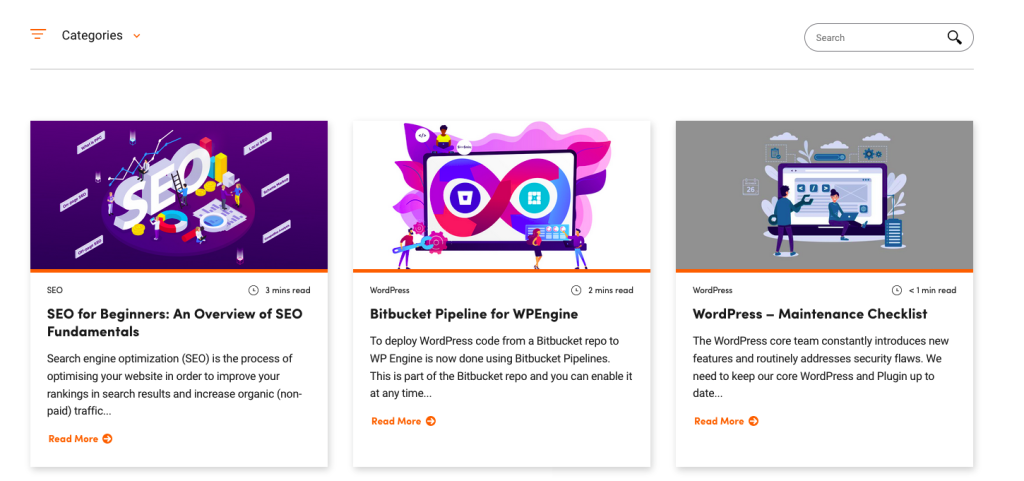
Let’s get down to business. We have a WordPress blog, but we will add different filters to make our visitors find the needed posts easier.
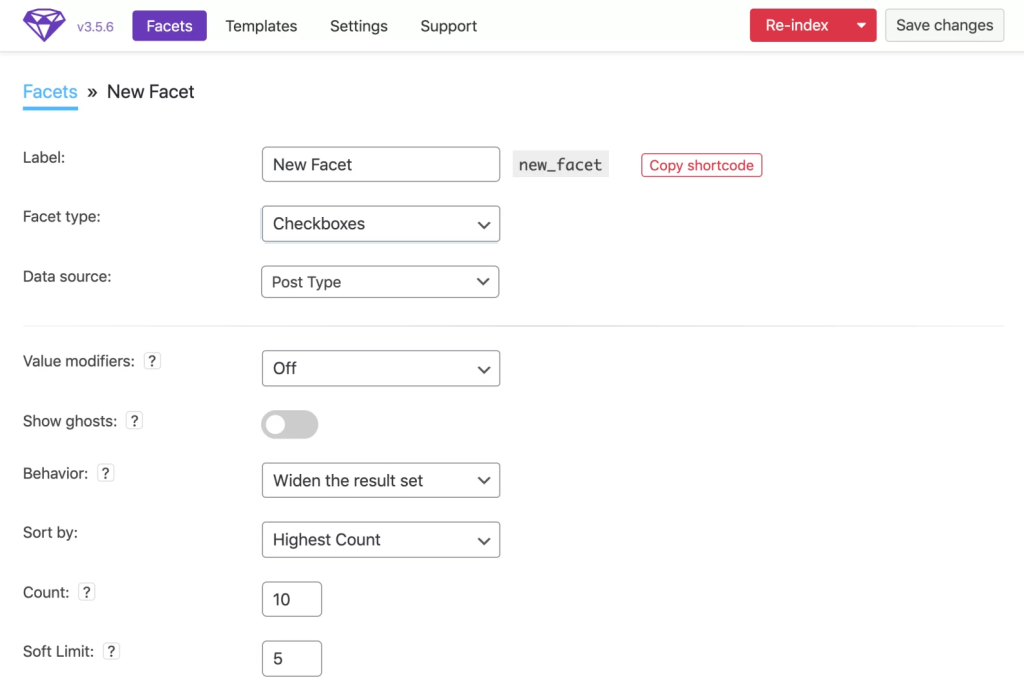
Setting up facets on FacetWP

FacetWP and WooCommerce themes
Product filters are an essential feature for medium-to-large catalog eCommerce stores.
Developers
It can become tricky if you use a WP_Query or have multiple loops on one page, so a simple solution is to add the facetwp-template class to the container element of the loop. Reindex to be done once any update is made to the facets.
Adding it in the Blog
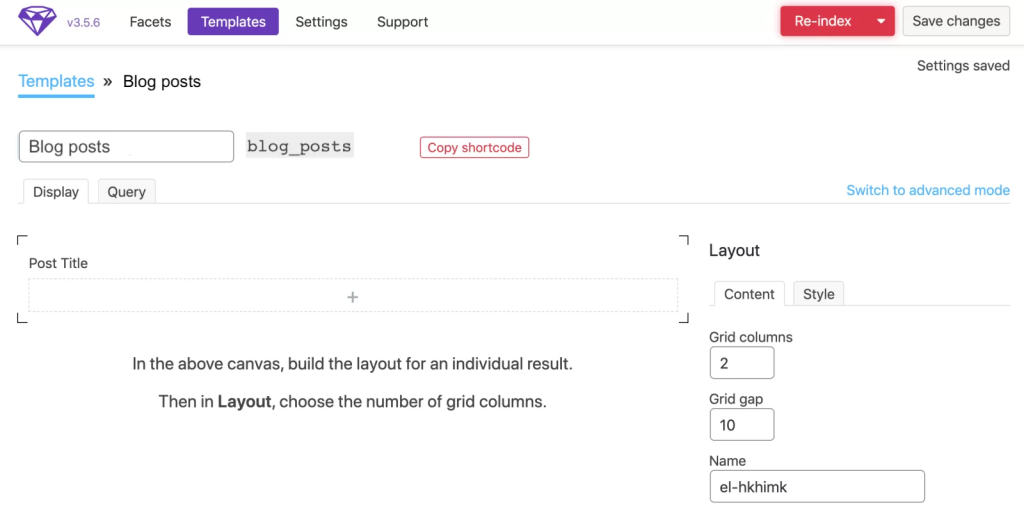
We now need to set up our page template displaying the types of content to be filtered.
So for us it will be blog posts.
So we go to the Templates tab of FacetWP and this is what we are offered:

Pagination Dropdown
FacetWp provide easy way to customize the pagination. Here we customize the pagination with dropdown.
public static function facet_pagination($output, $params) {
$output = '';
$page = $params['page'];
$total_pages = $params['total_pages'];
if(!$total_pages) {
return '';
}
}Pagination Dropdown:
Filter Product by custom product attributes
We have customized to filter woocommerce product filter by custom attributes.
Creating product filter attributes
Filter Customization
add_filter( 'facetwp_index_row', function( $params, $class ) {
if ( 'product_attributes_manufacturer' == $params['facet_name'] ) {
$values = maybe_unserialize( $params['facet_value'] );
if ( is_array( $values ) && ! empty( $values ) ) {
foreach ( $values as $key => $value ) {
if ( $key === 'manufacturer' ) {
$attrs = explode( '|', $value['value'] );
foreach ( $attrs as $attr ) {
$params['facet_value'] = trim( $attr );
$params['facet_display_value'] = $params['facet_value'];
$params['facet_label'] = $value['name'];
$class->insert( $params );
}
}
}
}
$params['facet_value'] = '';
}
return $params;
}, 10, 2 );
Front-End Filter
The Endnote
There you have it. FacetWP is a simple plugin that allows you to improve content filtering on your WordPress website without requiring coding or development skills.
The best part? FacetWP can be useful for specific projects and purposes, particularly when combined with some of its add-ons. Want to know how else you can leverage WordPress plugins? We are a professional WordPress development company in Coimbatore & we can do everything you need with WordPress.
Check out our services today!